Grand Hypermarket / AufaitUX, 2022

Client Project at AufaitUX (UI/UX Design Agency)
Duration
4 weeks
Deeya Wadhawan Fatihma Kacheri
Overview
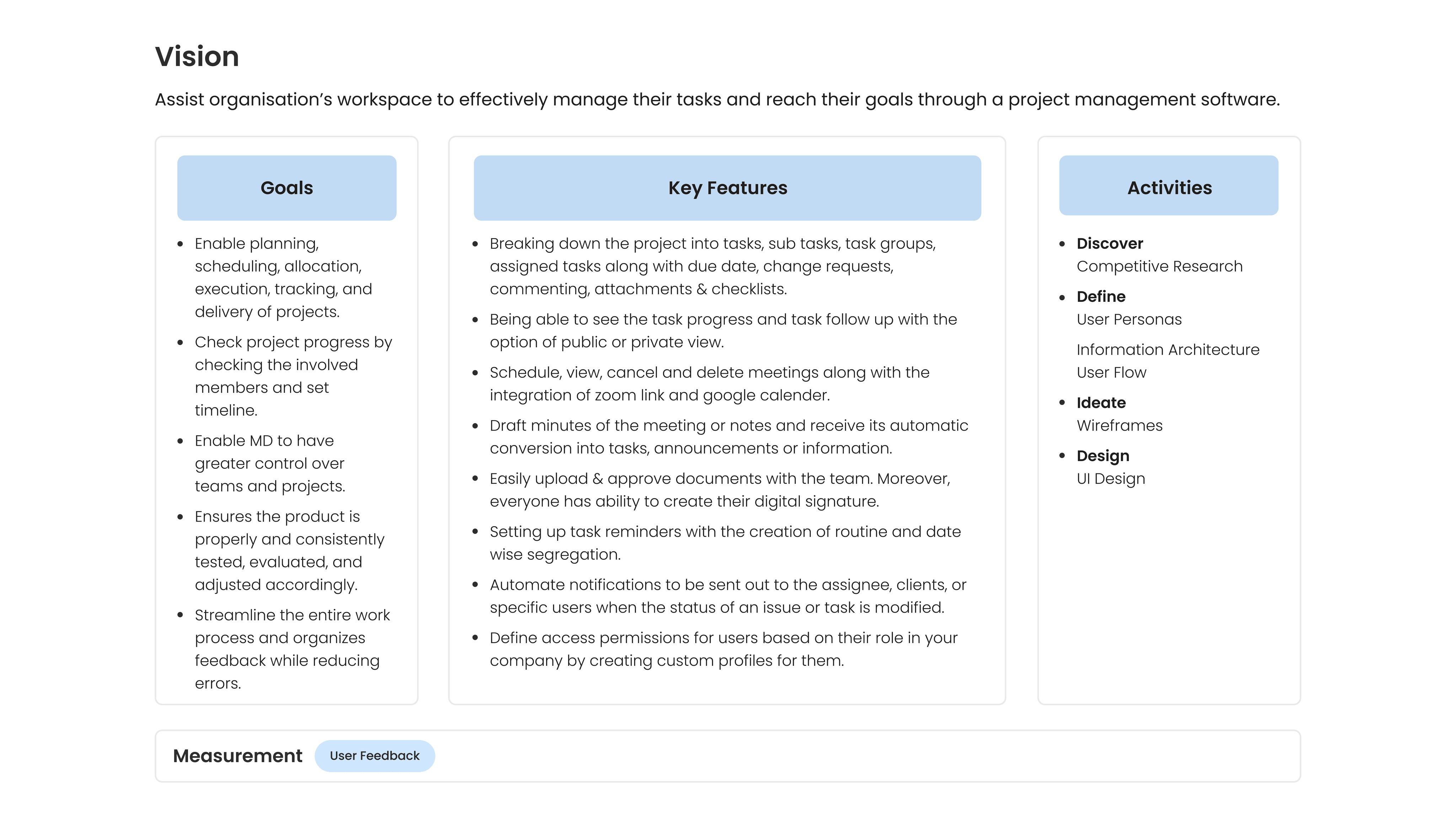
The project aims at developing a cutting-edge project management software tailored for a prominent UAE-based hypermarket. Key features include robust task automation capabilities, streamlined Google Meet integration for efficient team communication, and enhanced administrative control. The software will empower teams to automate routine tasks, ensuring smoother operations and resource optimization. Seamless Google Meet integration will facilitate real-time collaboration and meetings. Moreover, the admin will have elevated authority, enabling better oversight and management of critical aspects. This software aims to enhance productivity, streamline communication, and provide top-tier administrative control to drive success in the hypermarket's complex operations.

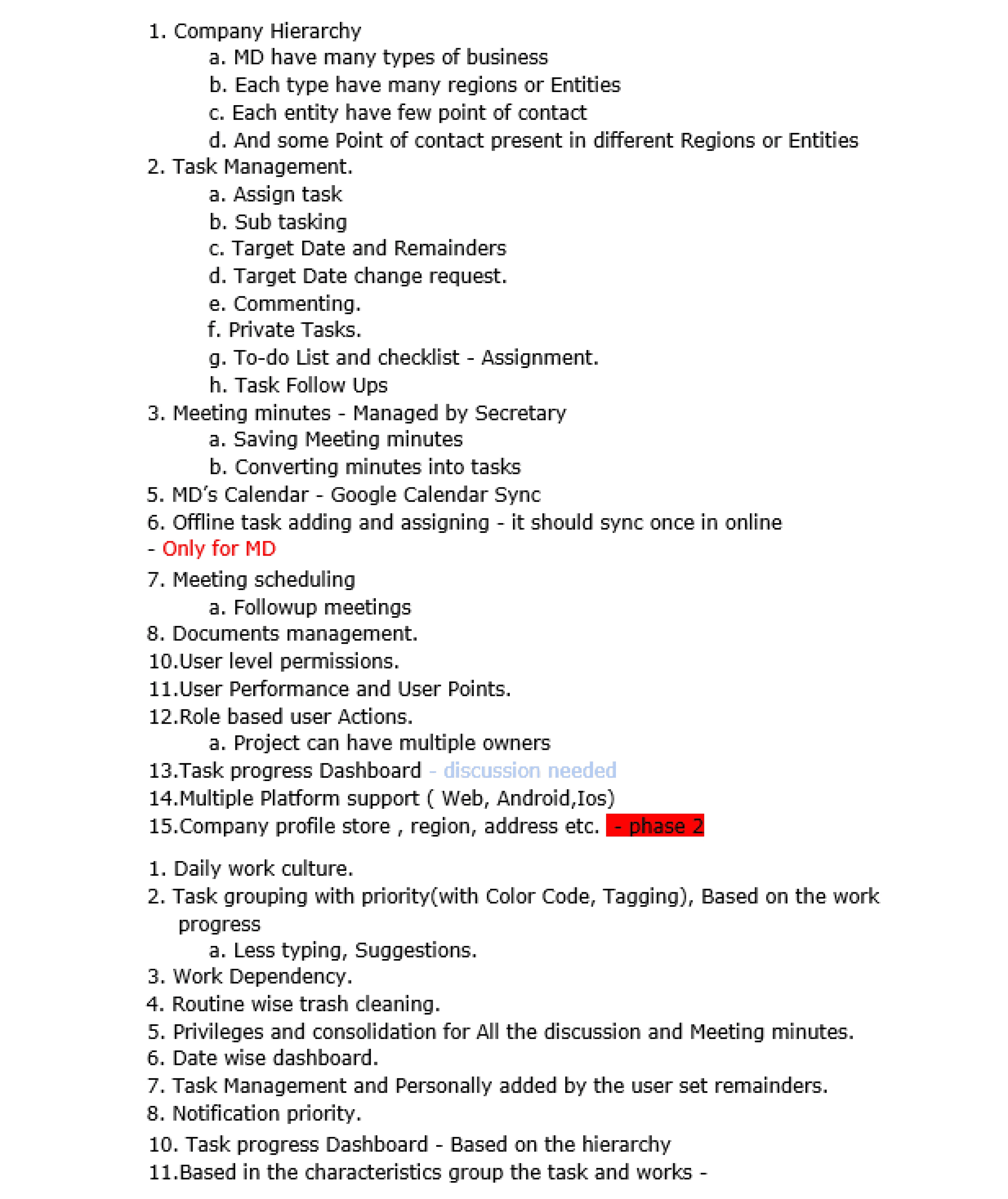
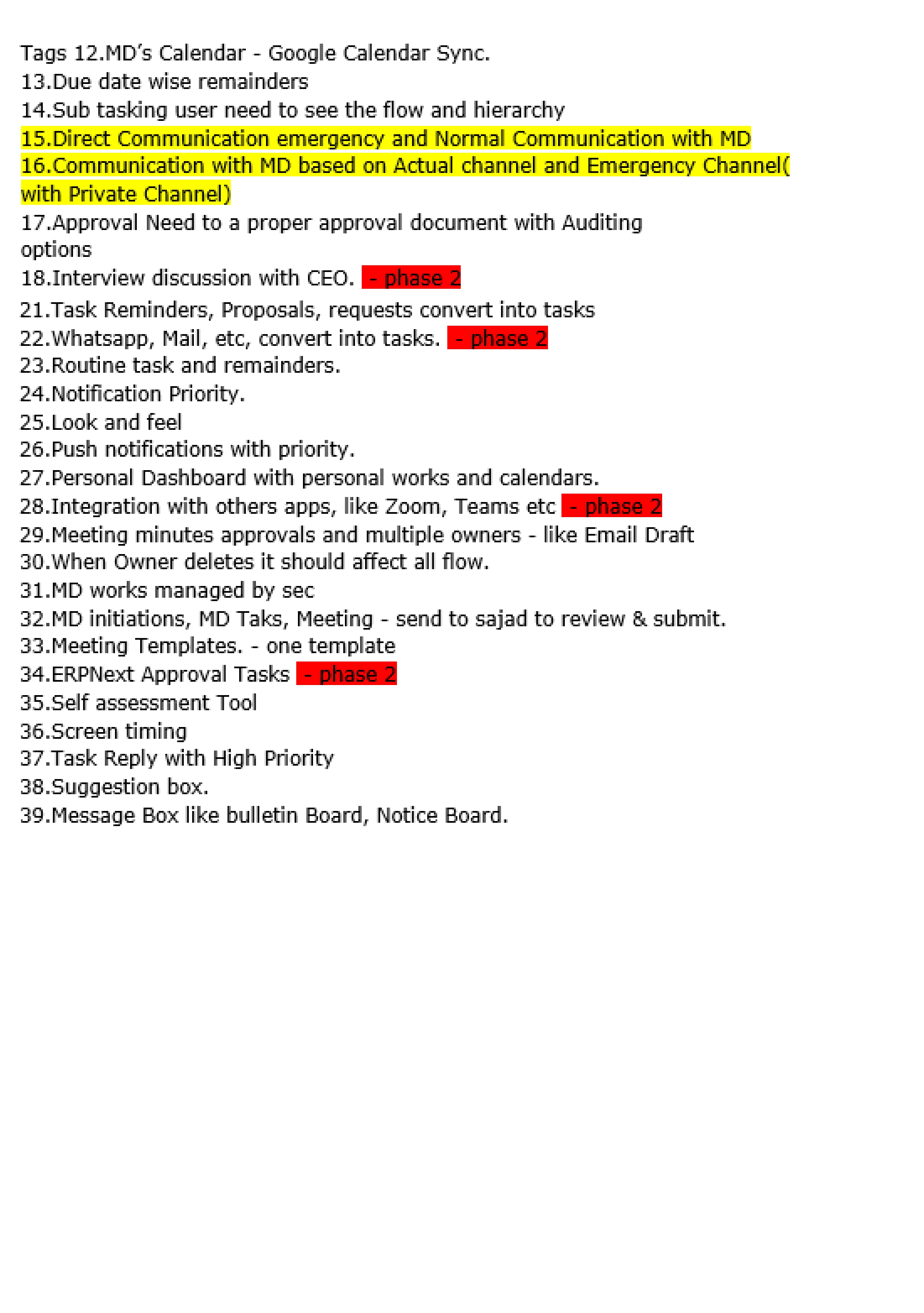
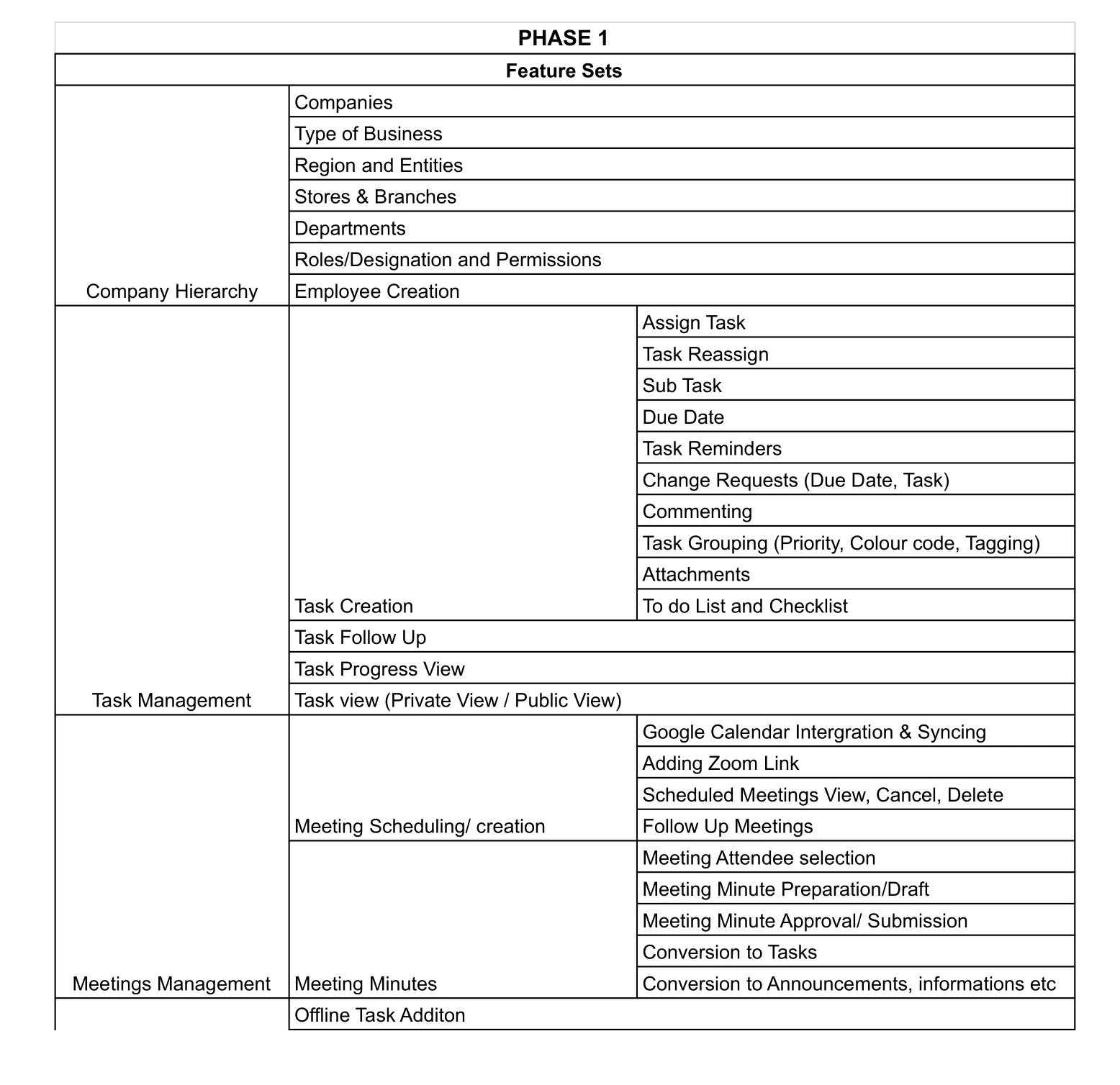
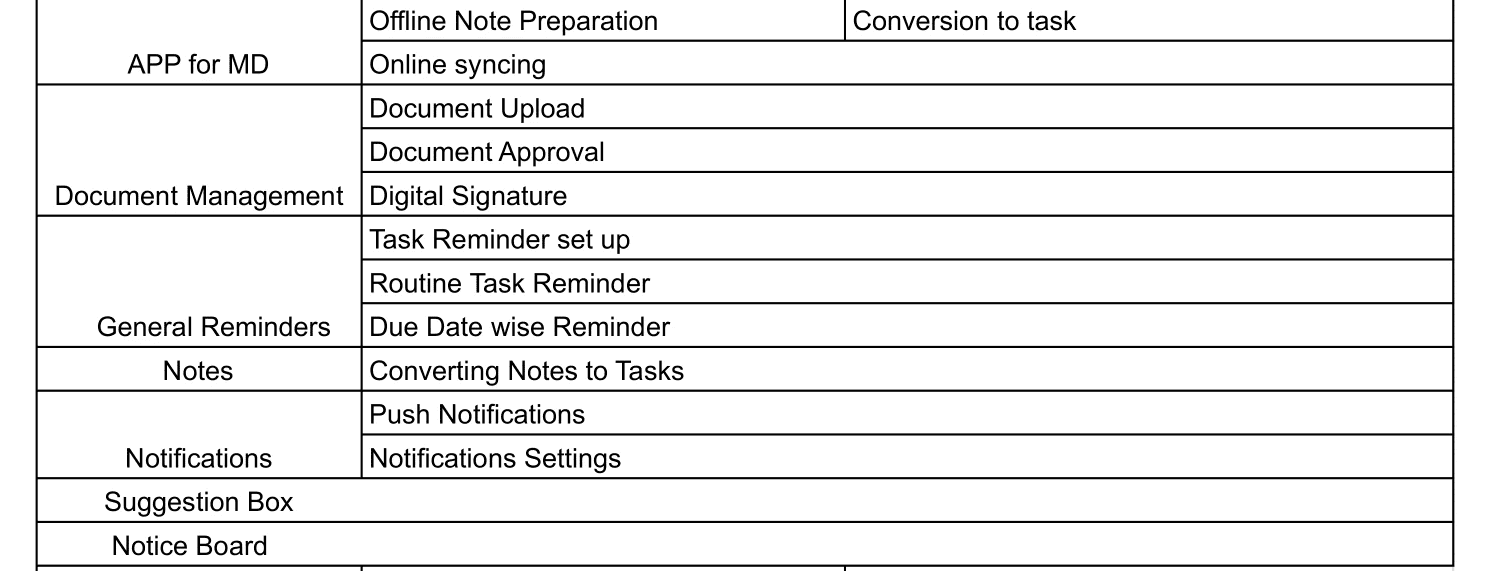
The client introduced their requirements for a project management software tailored to their hypermarket with a primary focus on feature inclusion. They emphasized the need for robust task tracking, resource allocation, and real-time progress monitoring. Additionally, they highlighted a critical requirement: granting the Managing Director (MD) elevated authority within the software. This empowerment should enable the MD to access high-level project insights and decision-making capabilities.



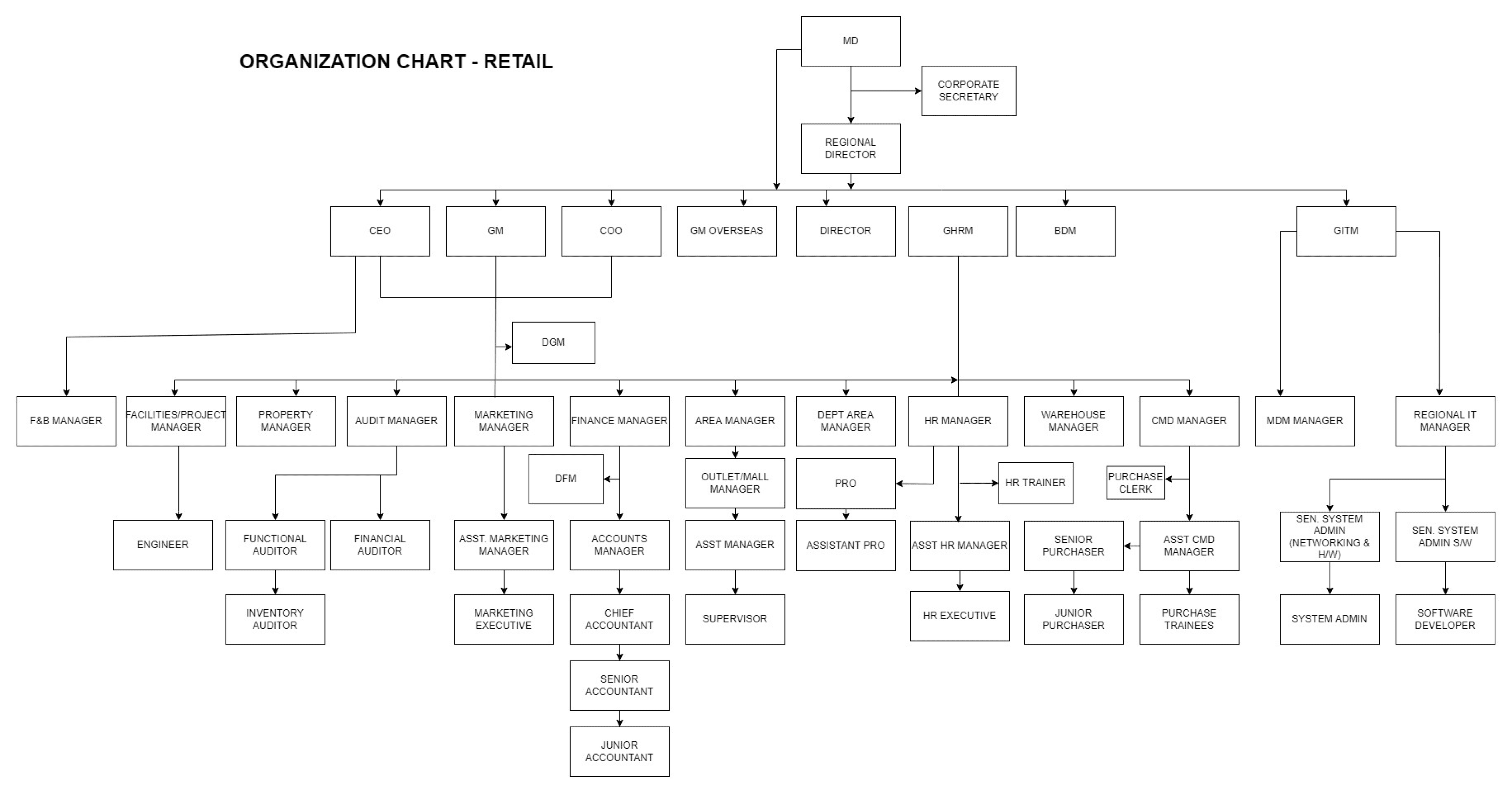
To gain comprehensive insights into the company, I engaged in a meticulous examination of its profile. This involved delving into the organization's history, scrutinizing its foundational roots, and discerning the initial aspirations that shaped its journey. Moreover, I probed into the company's overarching objectives, dissecting its short-term milestones and long-term visions. A deep understanding of its operational mechanics, encompassing processes, and workflow dynamics was also essential. Equally crucial was the exploration of its organizational hierarchy, identifying key decision-makers and the flow of authority. This comprehensive study provided a solid foundation for tailoring strategies and solutions that align with the company's ethos and objectives.



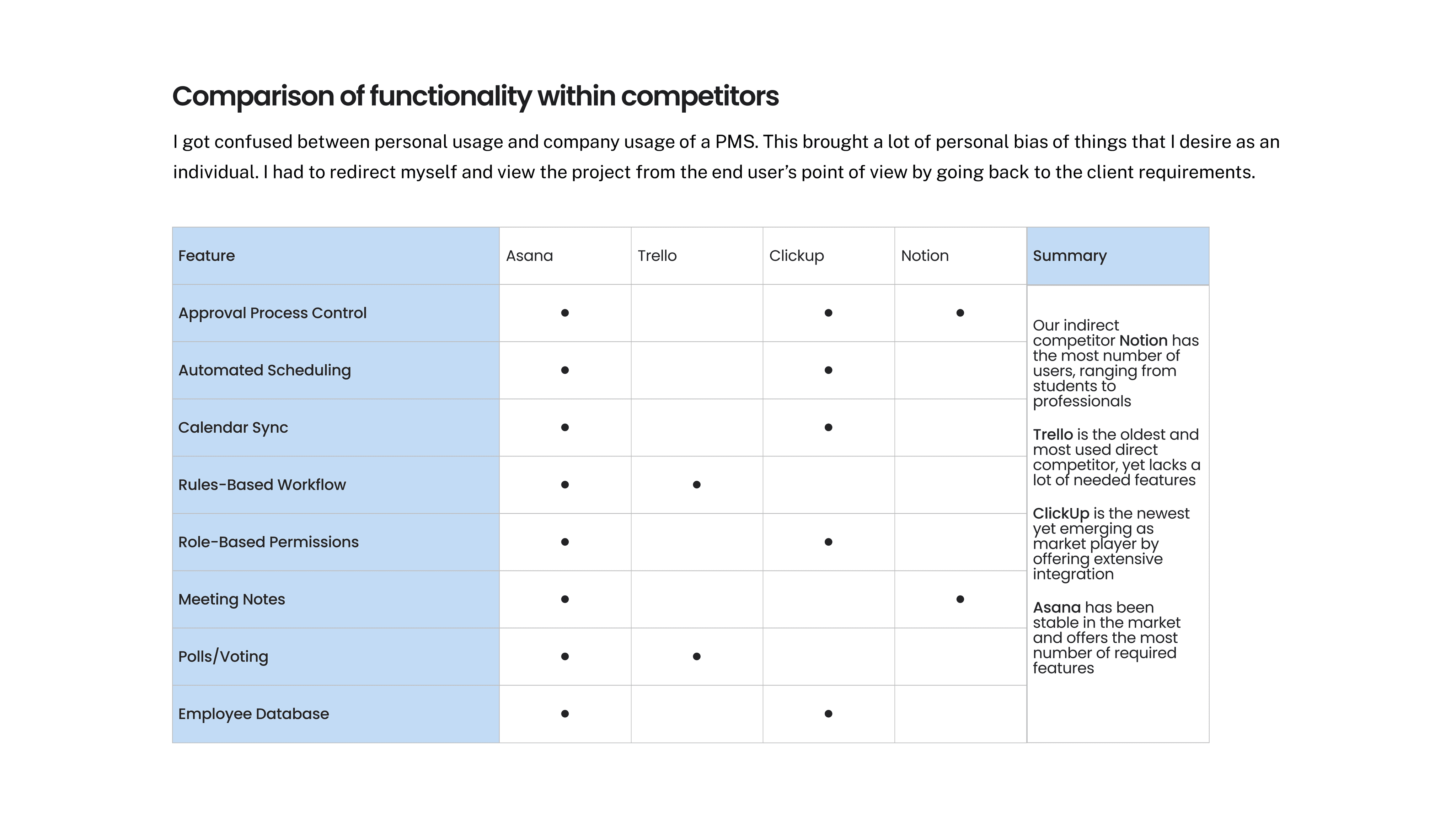
The client introduced their requirements for a project management software tailored to their hypermarket with a primary focus on feature inclusion. They emphasized the need for robust task tracking, resource allocation, and real-time progress monitoring. Additionally, they highlighted a critical requirement: granting the Managing Director (MD) elevated authority within the software. This empowerment should enable the MD to access high-level project insights and decision-making capabilities.



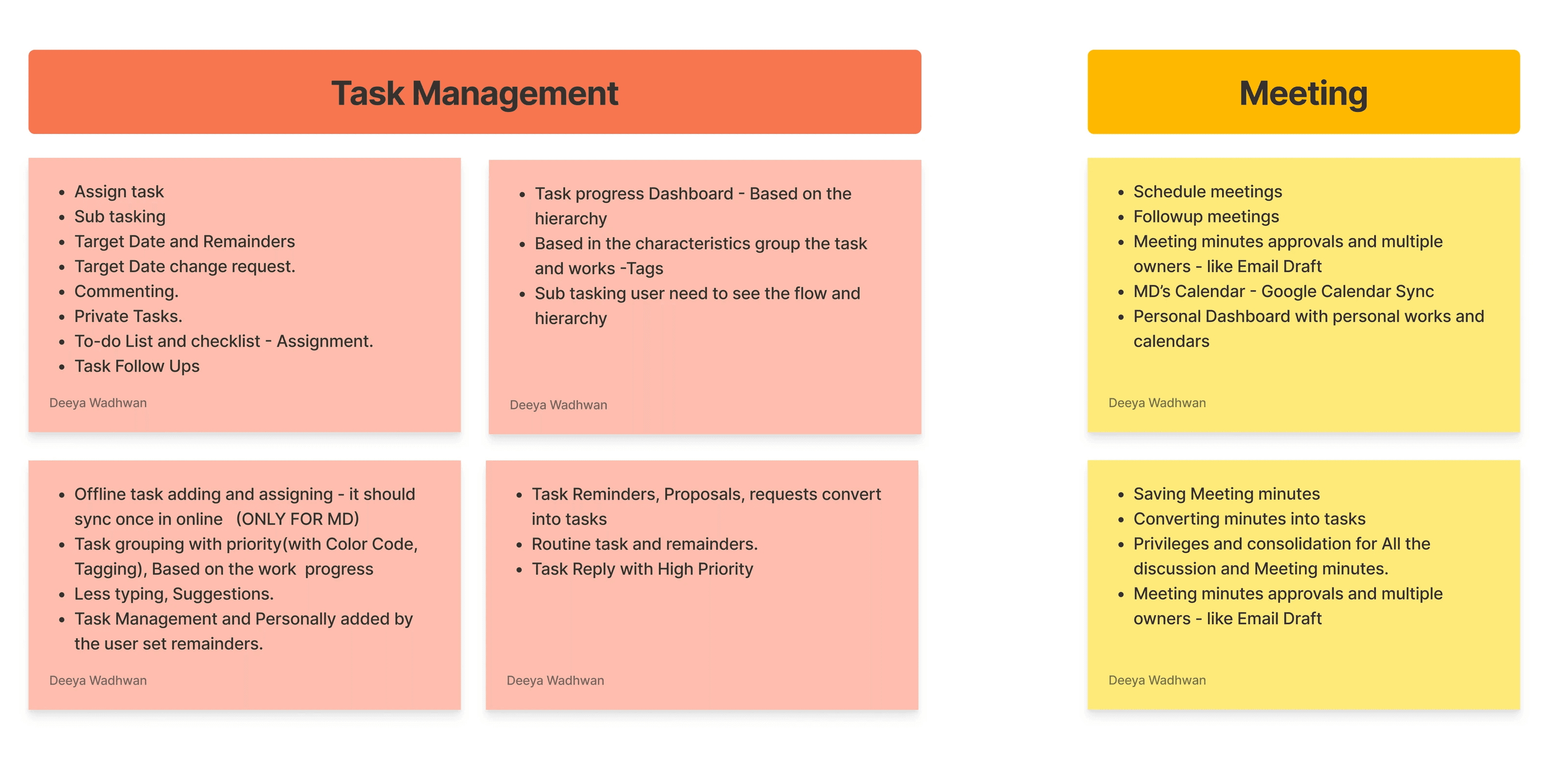
My responsibility encompassed designing two critical modules: task management and meetings. To approach this, I began by deconstructing these modules into smaller, manageable sub-requirements. This deconstruction process was guided by their priority and the logical sequence in which these features would occur within the software, ensuring a systematic and coherent development process.






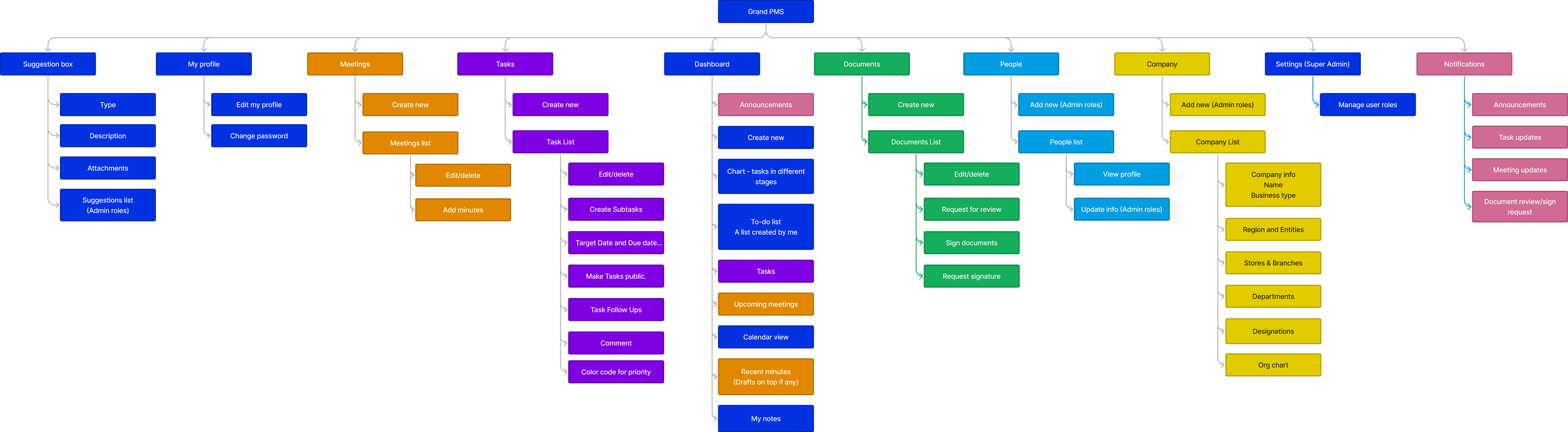
Information Architecture
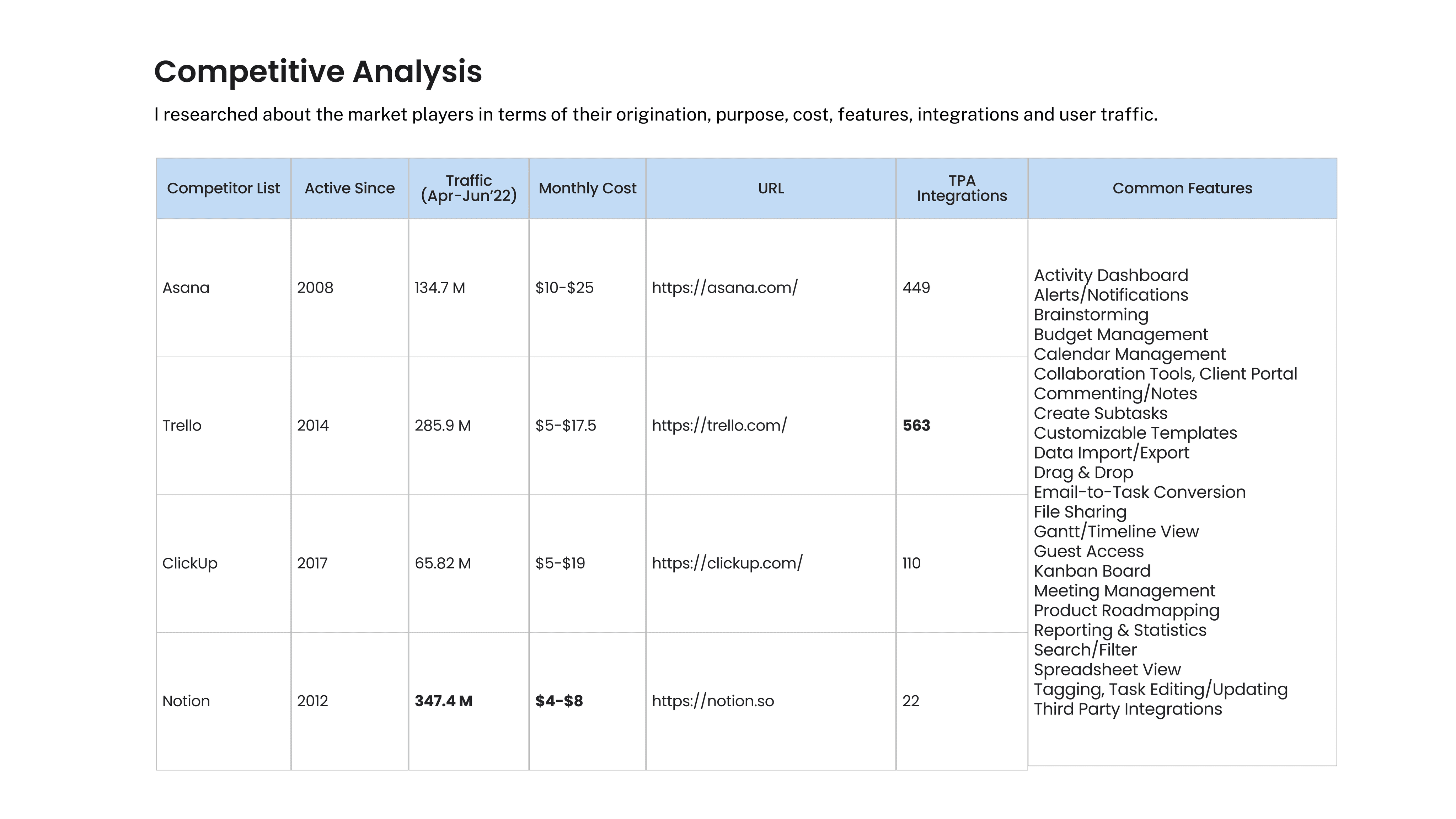
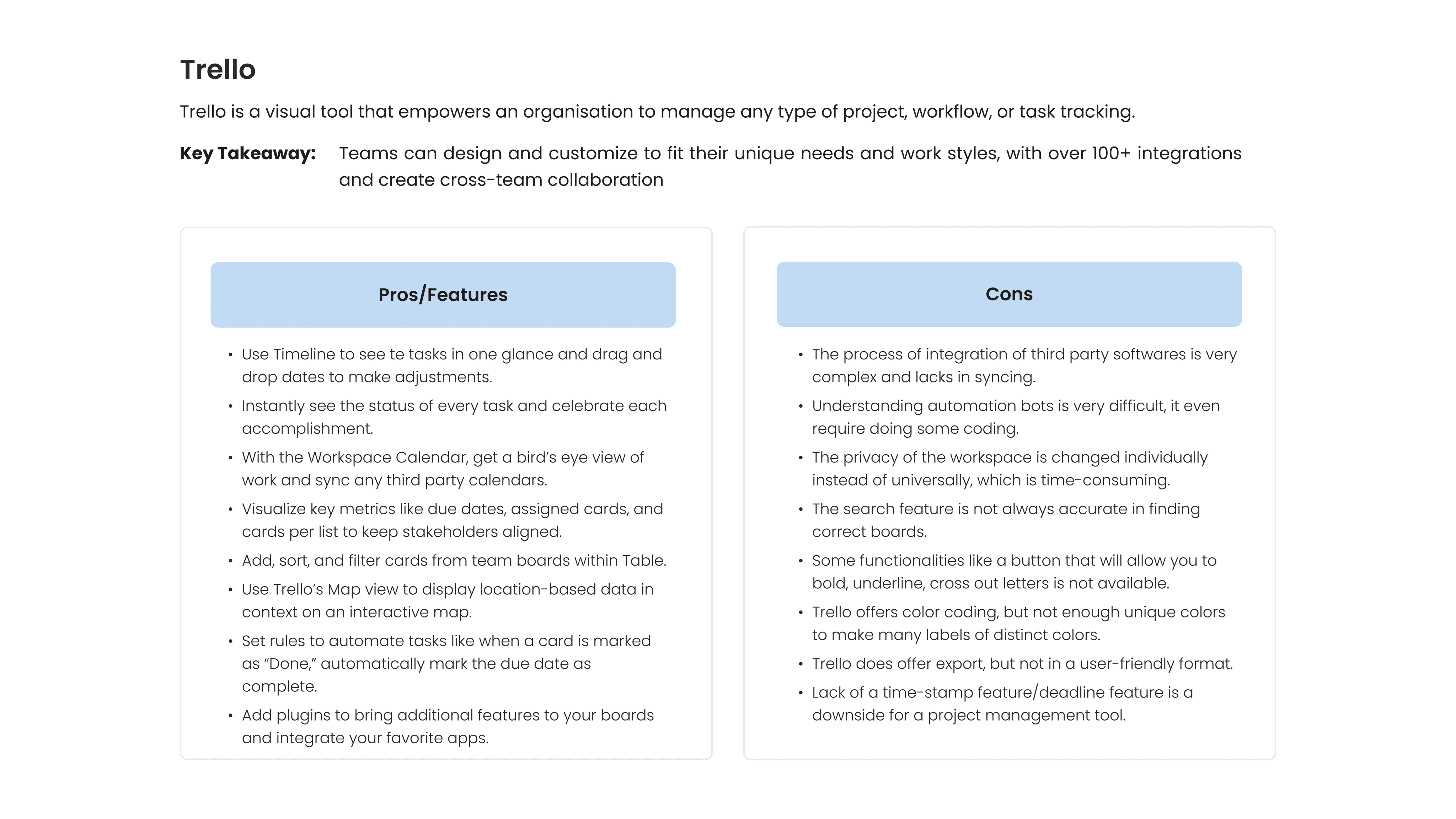
The conversion of client requirements, alongside competitive analysis, has yielded valuable insights for the information architecture. Prioritizing features like task tracking, resource allocation, and MD's authority, we're structuring the architecture for optimal usability. Competitive analysis highlighted industry-leading functionalities that will be integrated for a competitive edge. The result is a well-organized information structure that accommodates these priorities, ensuring intuitive navigation and efficient task management. Seamless access to critical features and actionable data for both internal teams and the MD will be a cornerstone of our information architecture, enhancing overall project management efficiency.

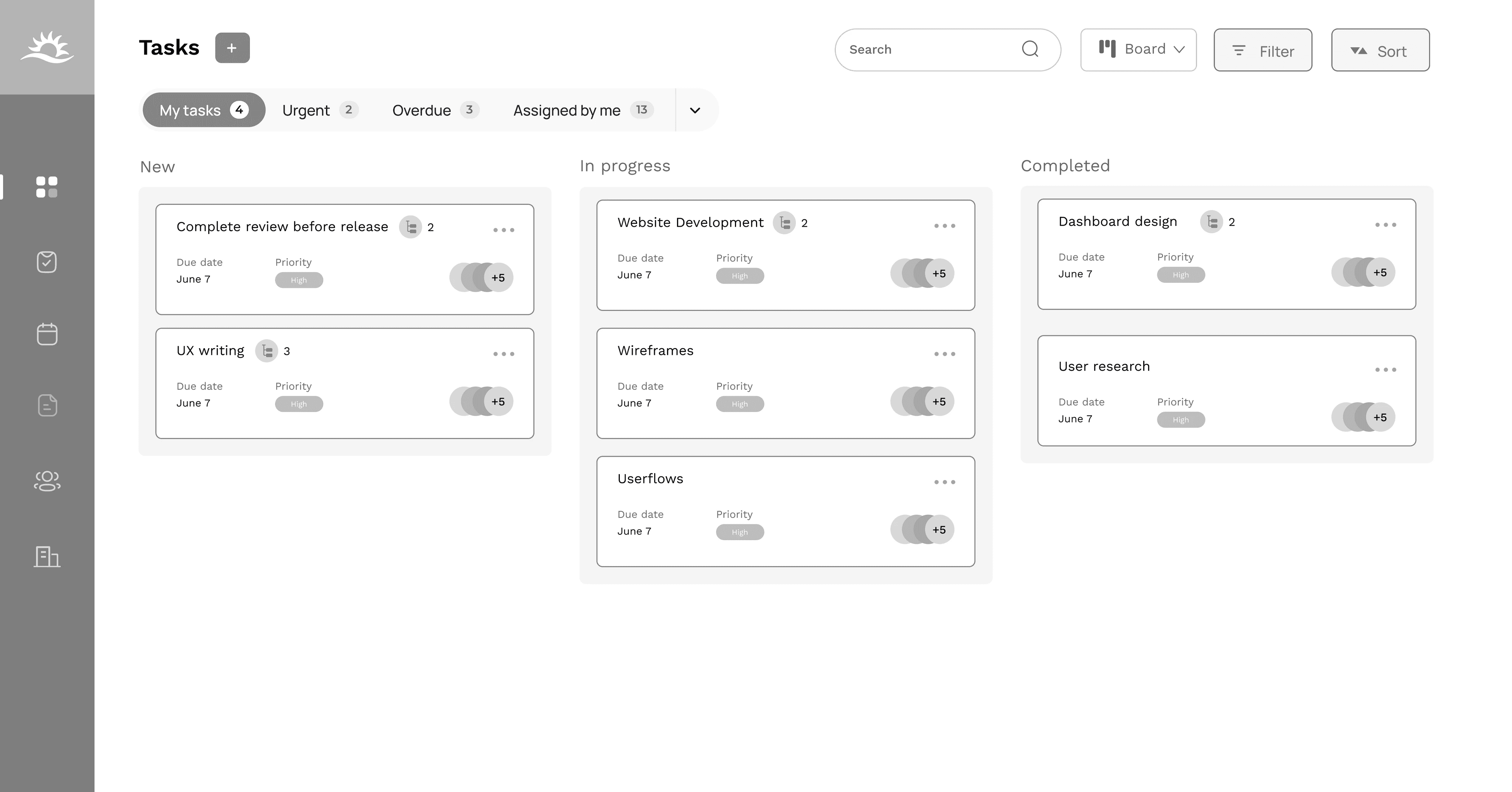
Low Fidelity Wireframes
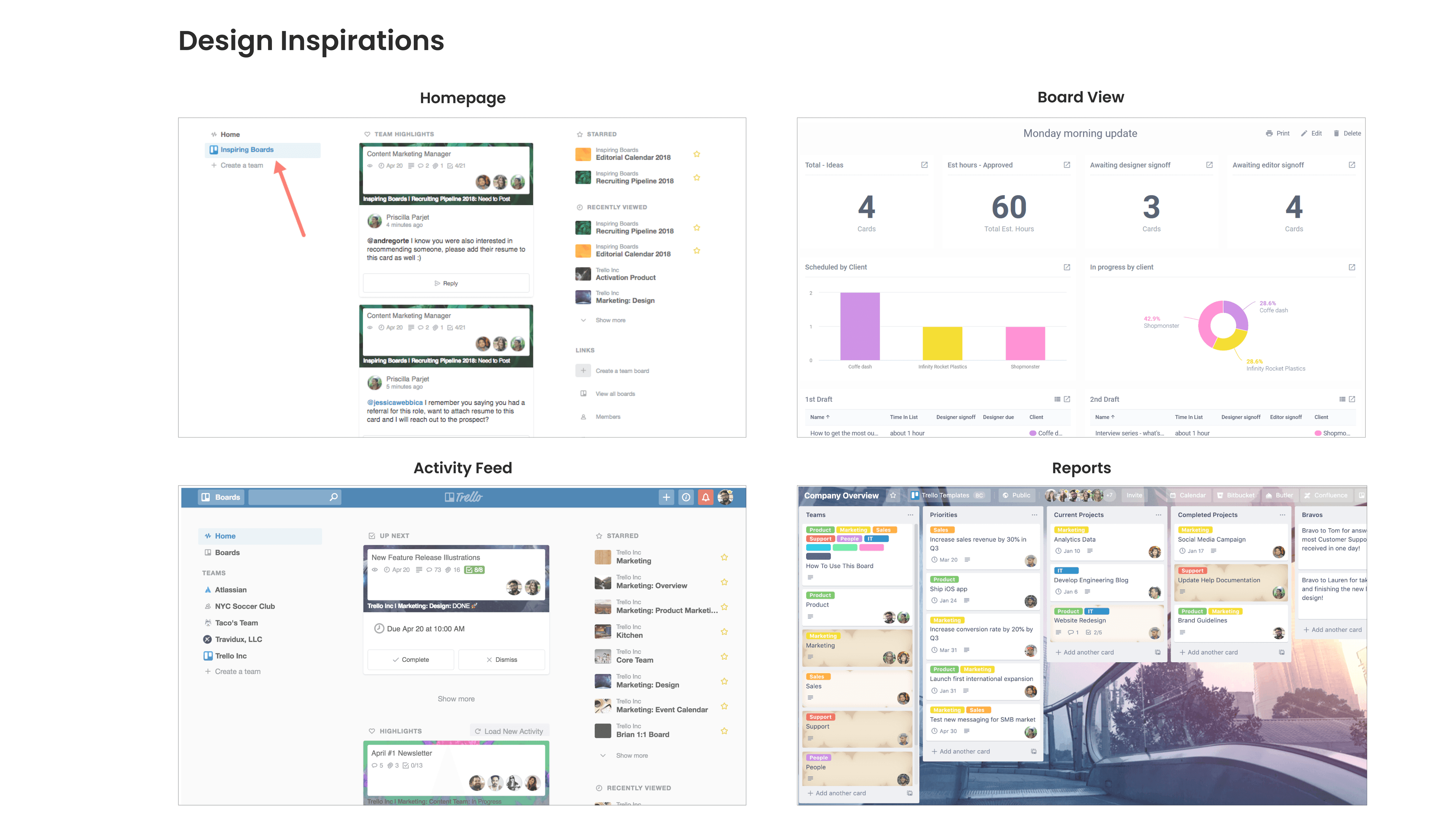
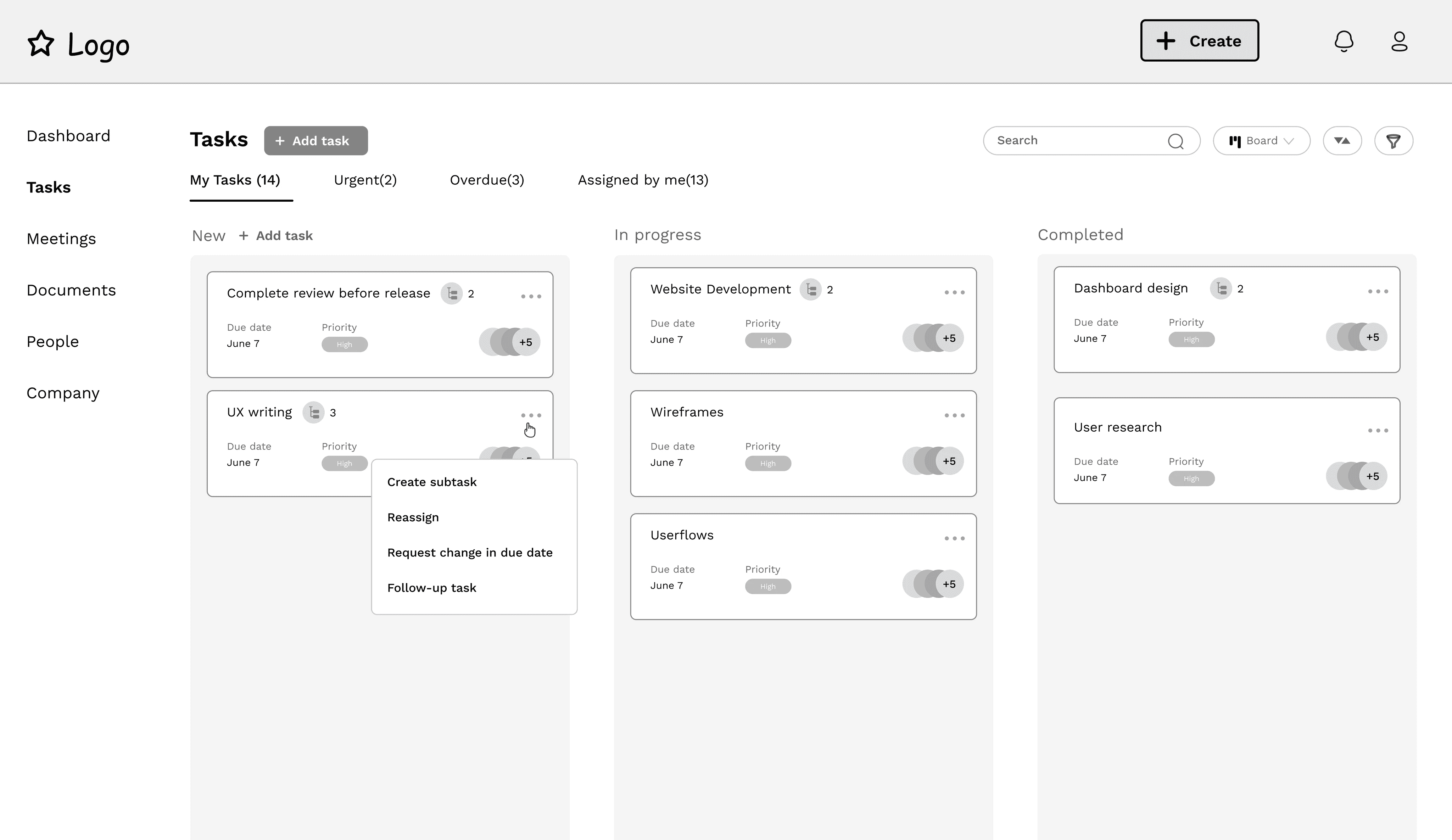
#1 The UI task assigned to me was for the feature set of tasks and meetings. I took inspiration from the competitors, keeping in mind all the requirements. I started with working on making different iterations of filters for the task module. Accordingly, I had structured the filter selection horizontally and vertically. At the end the vertical placement was selected by the design head as the other one was getting clashed with the task selection options.

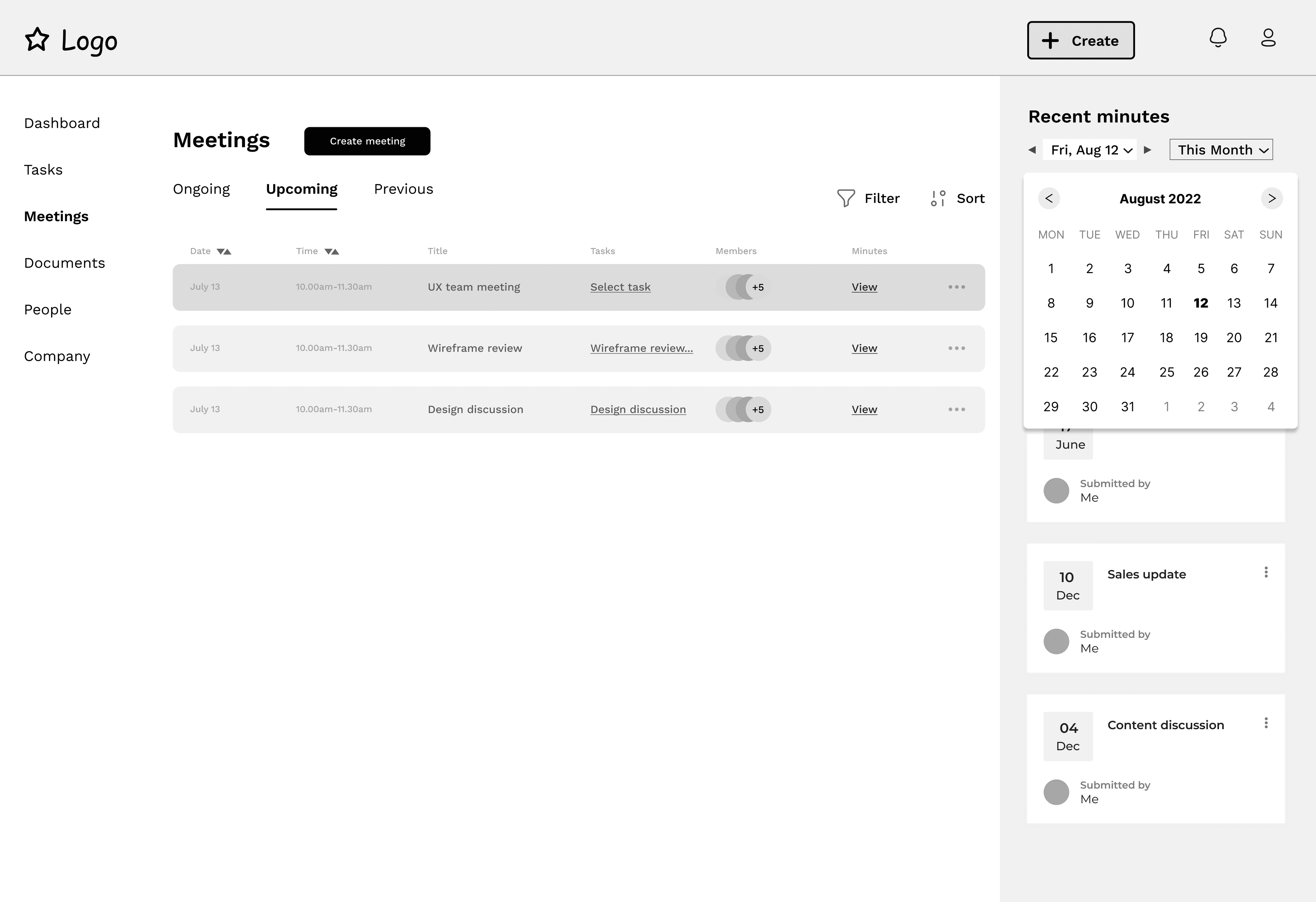
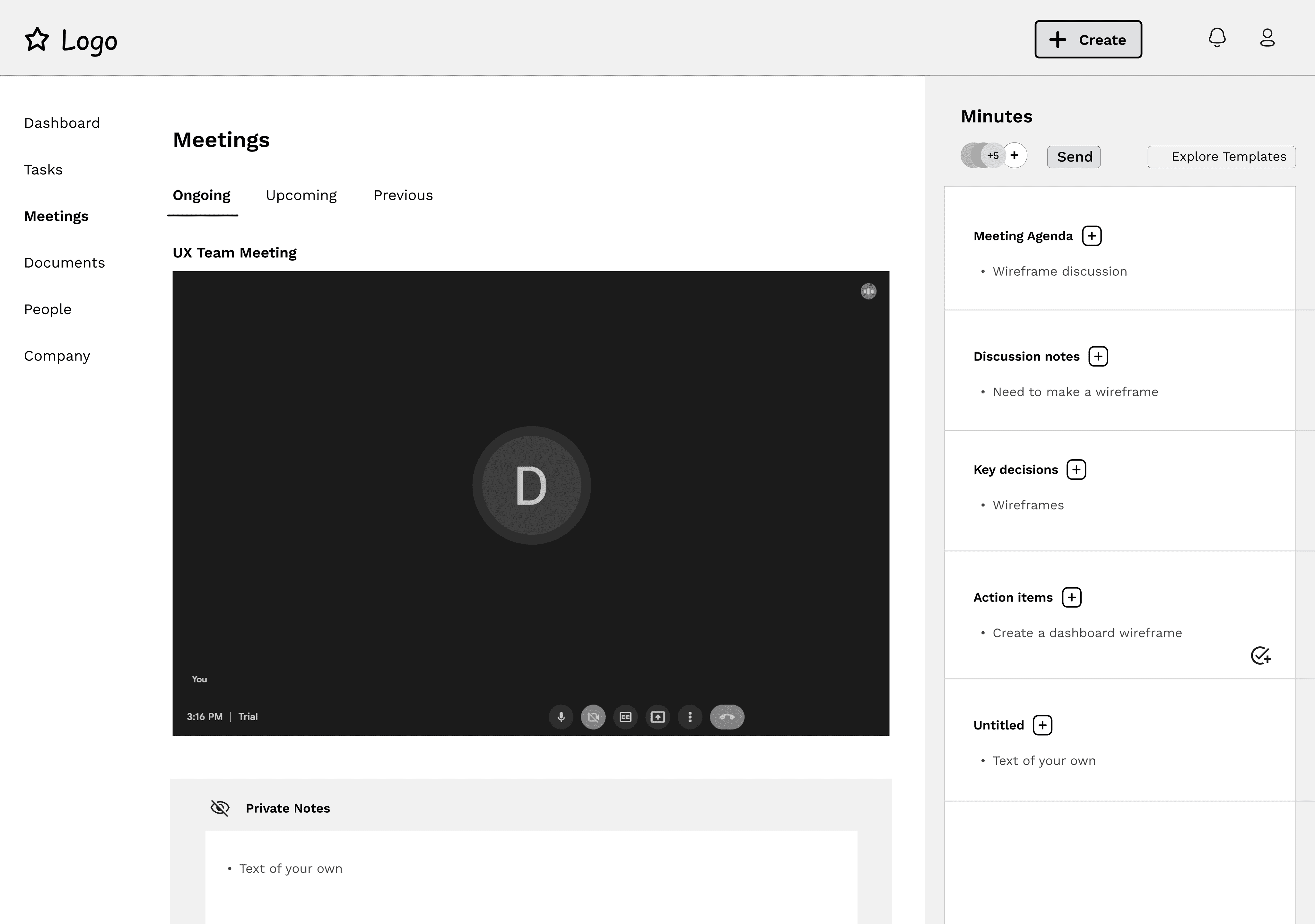
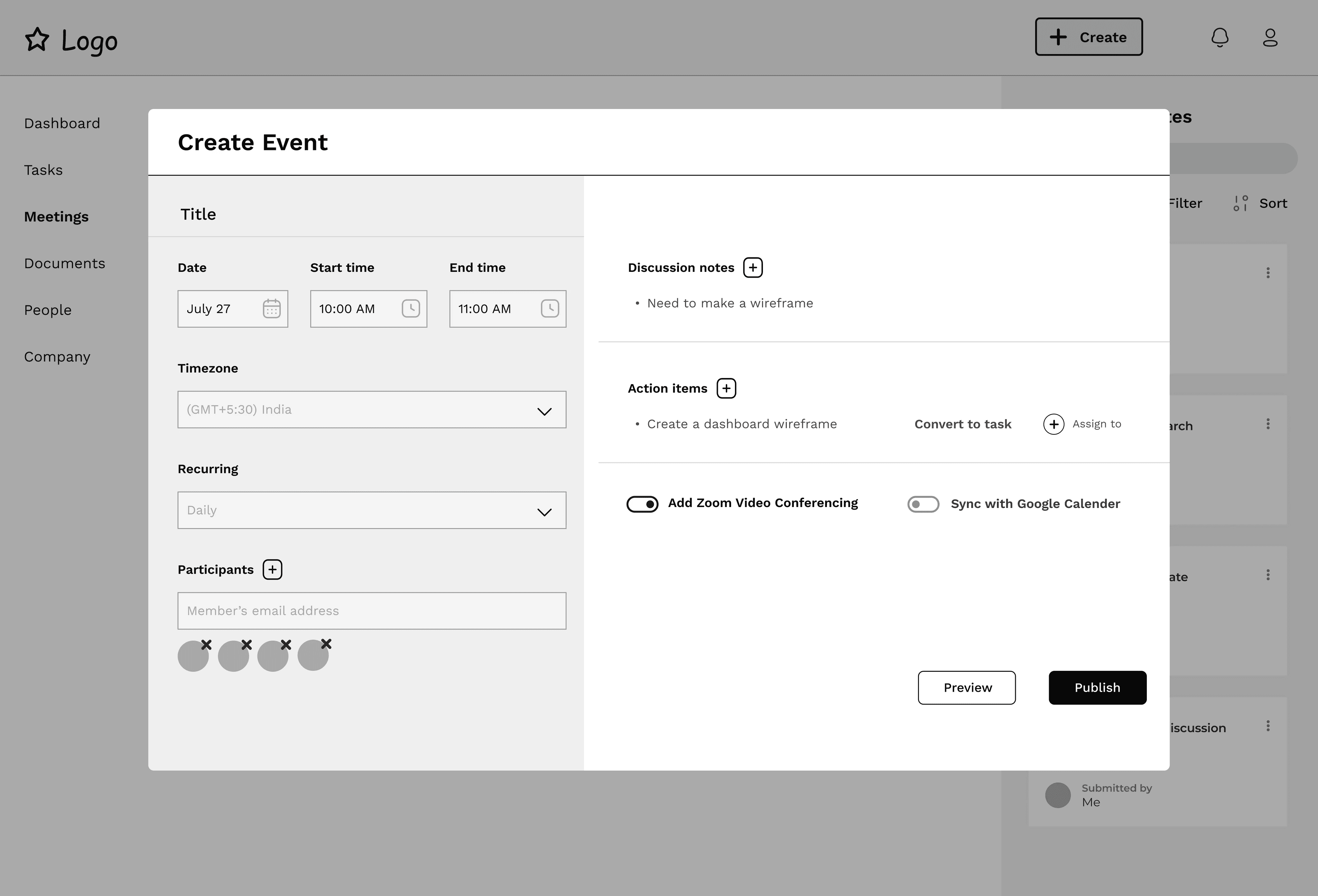
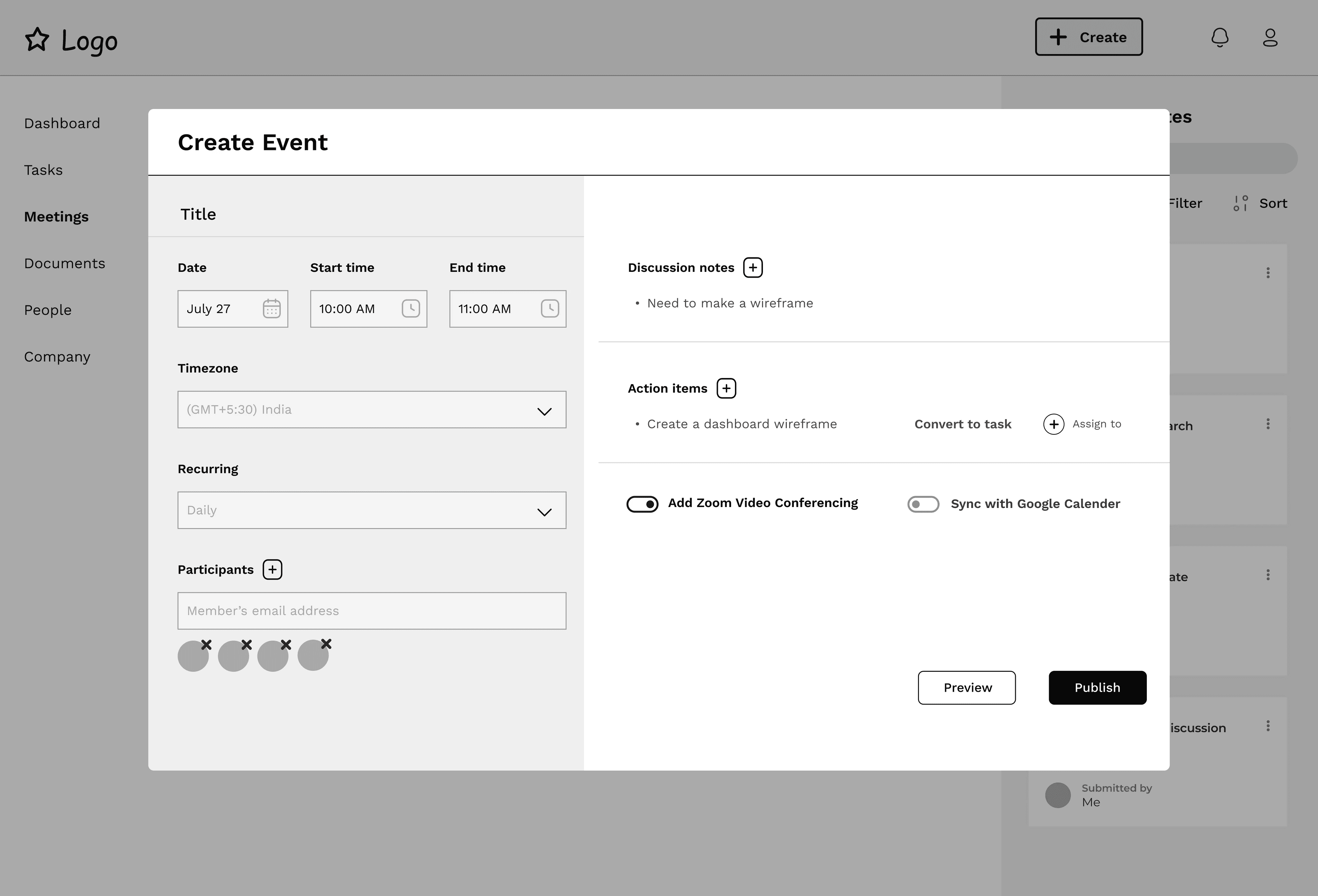
#2 Recognizing the concept of meetings, I discerned a valuable categorization: ongoing, upcoming, and previous meetings. This categorization allows for effective organization and accessibility. Ongoing meetings represent those currently in progress, providing real-time status. Upcoming meetings offer foresight into scheduled events, aiding preparation. Previous meetings serve as a historical record, enabling review and referencing. By structuring wireframes to accommodate these categories, users can easily navigate and manage their meetings, enhancing overall efficiency and user experience.


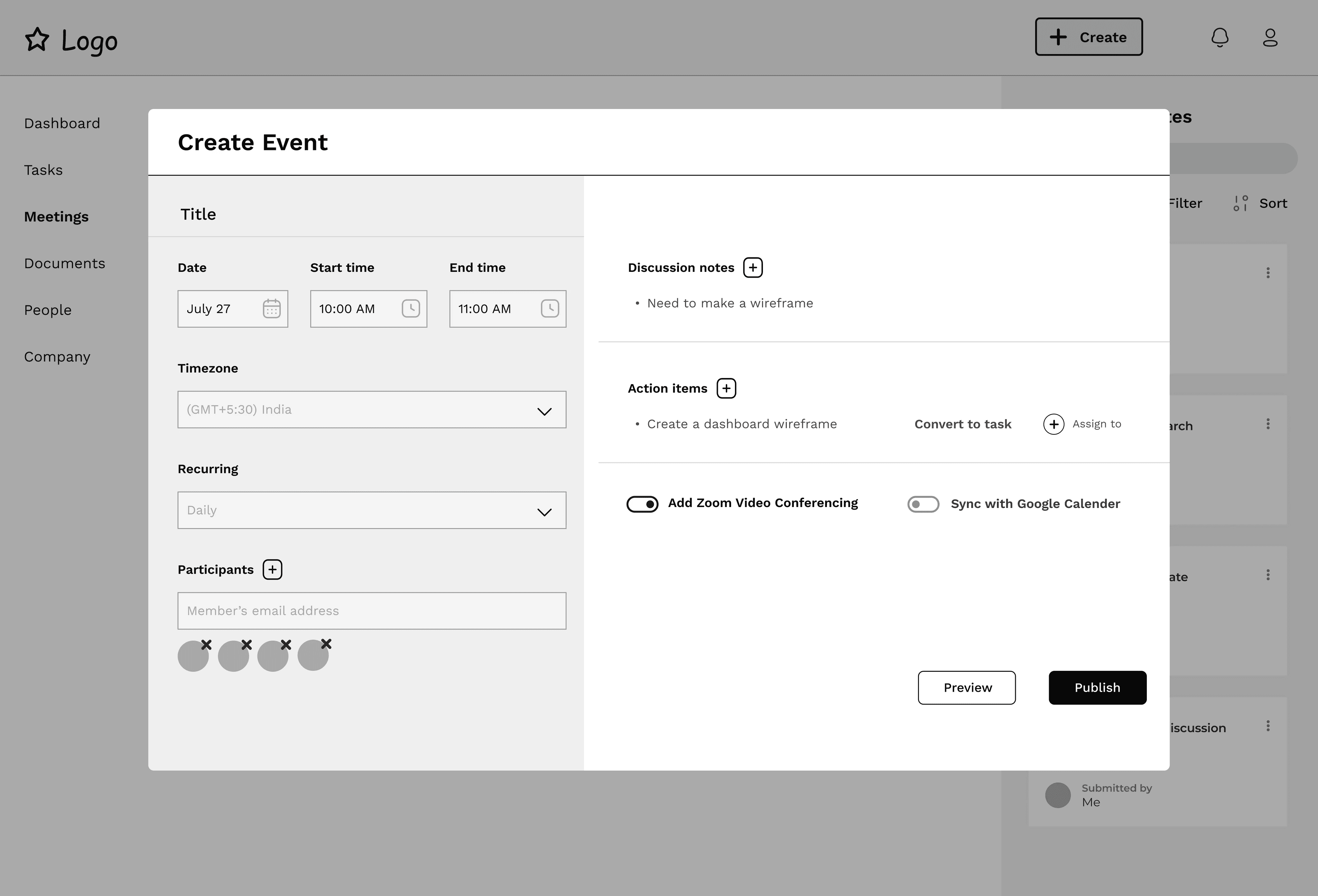
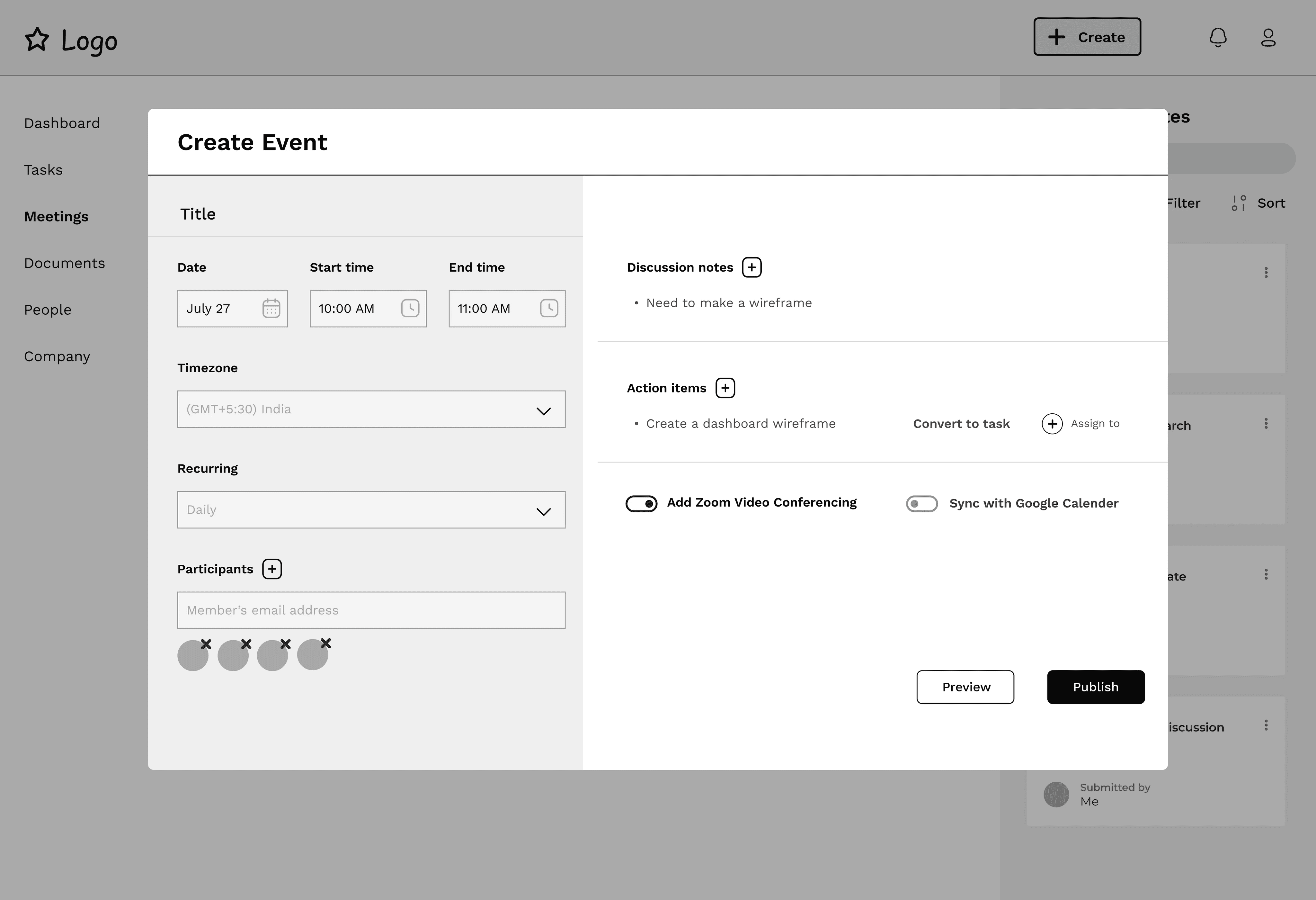
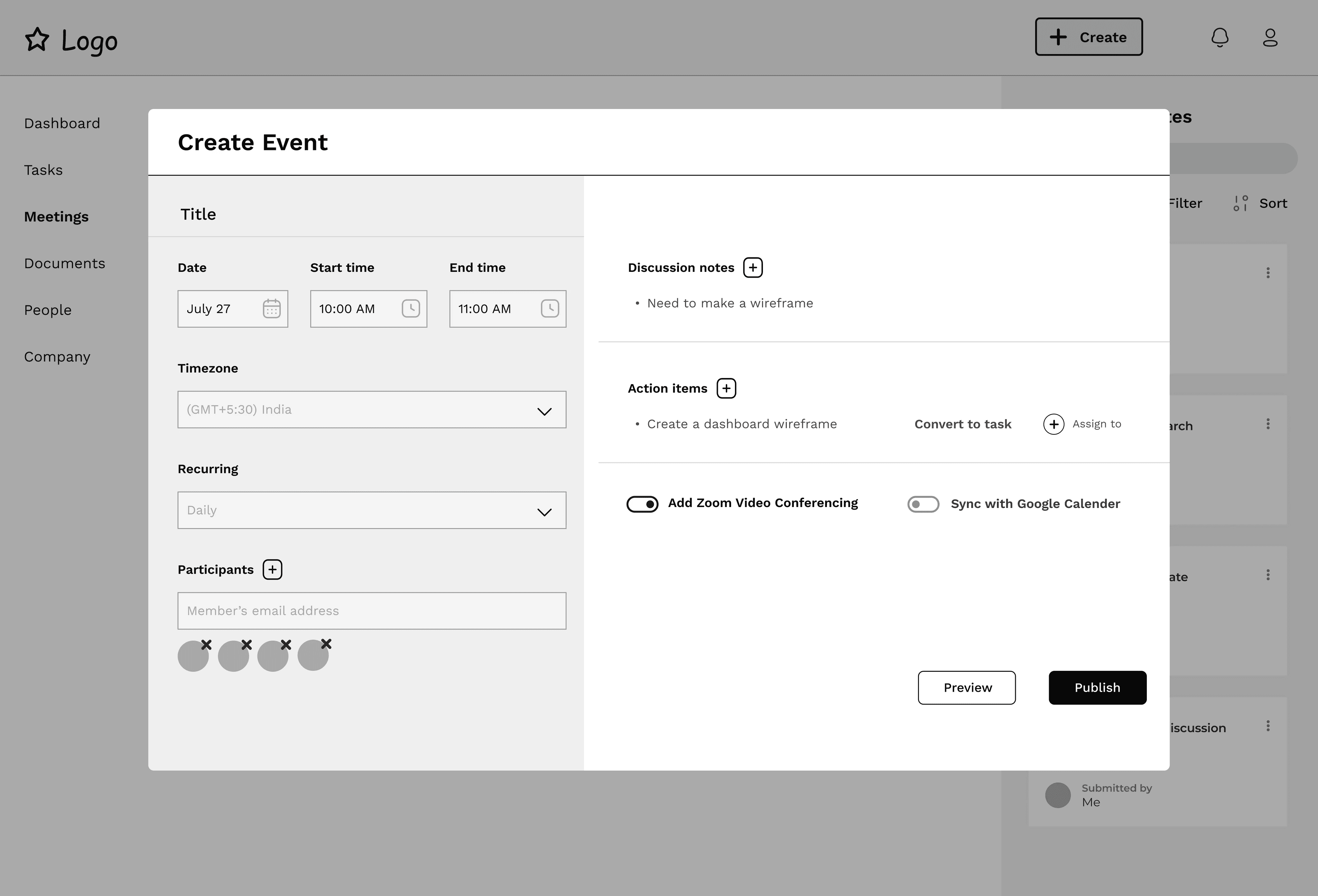
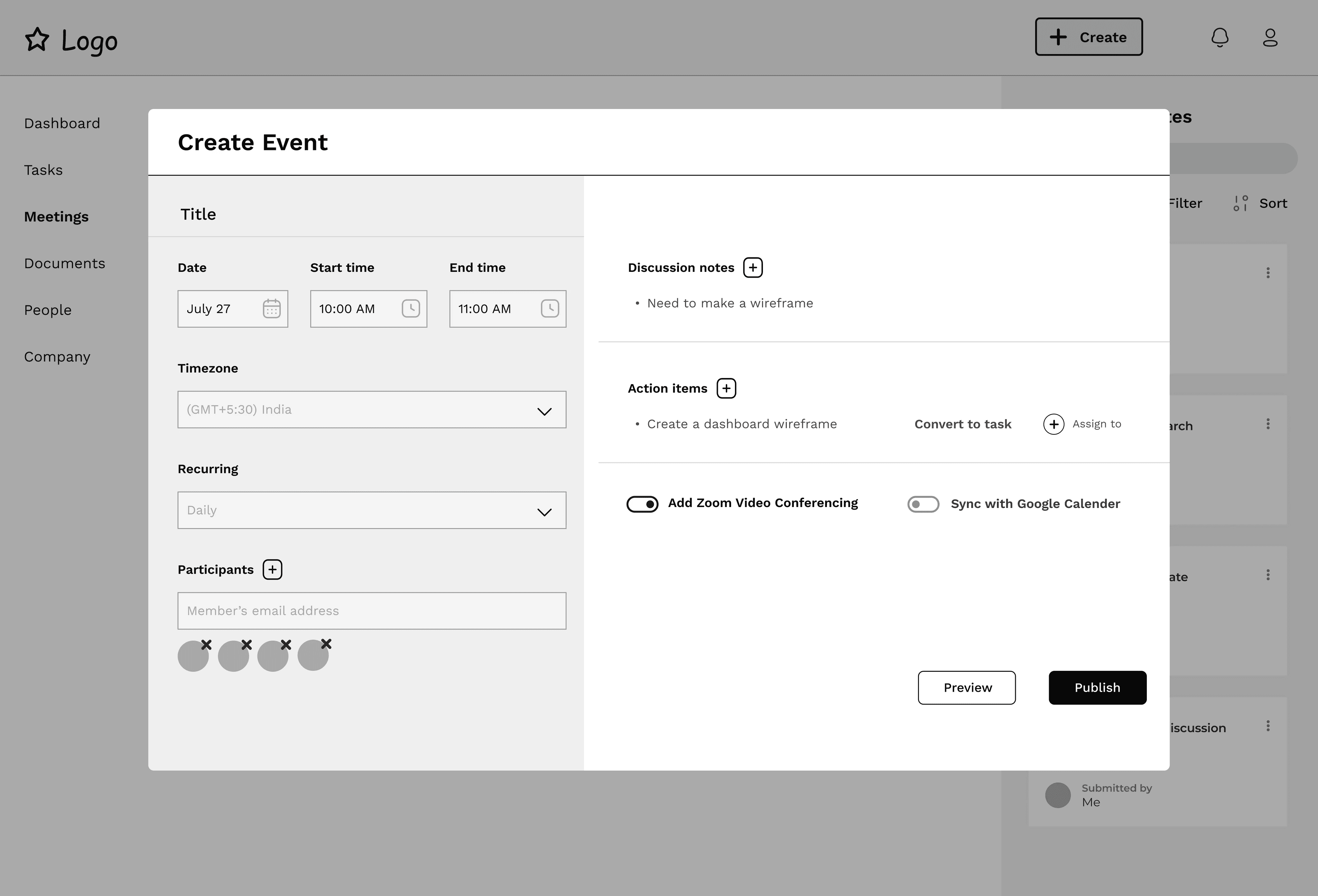
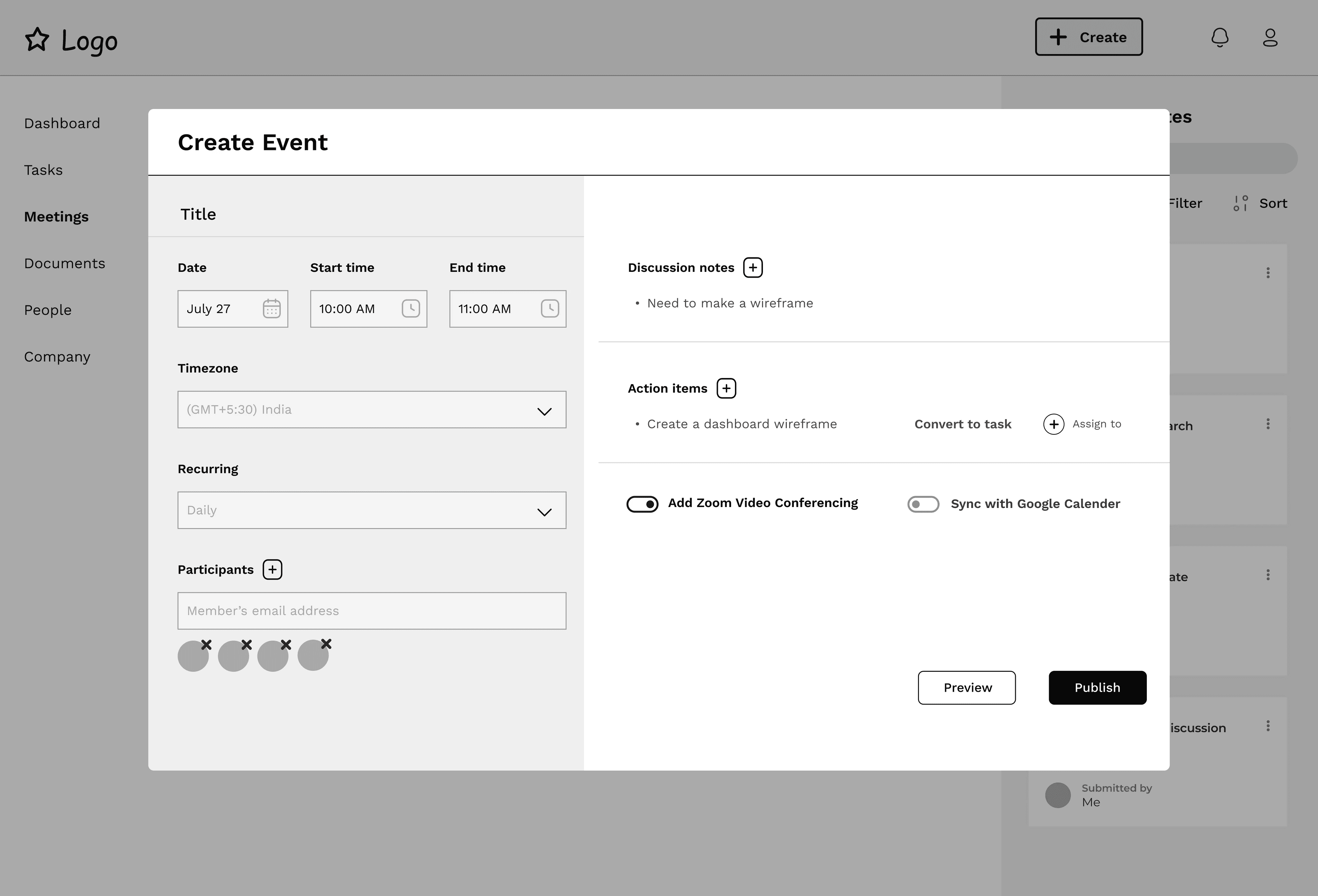
#3 Creating a meeting wireframe involved crafting a structured layout to ensure efficiency and clarity. I had to plan the agenda, define action items, integrate a Zoom video link, and seamlessly sync it with Google Calendar. The challenge lay in striking a balance between comprehensive information and avoiding overwhelming clutter. The wireframe needed to provide essential details while maintaining a clean and organized appearance, ultimately facilitating productive and organized meetings.


#4 In envisioning the meetings feature, I conceived the idea of seamless Zoom integration within the product. This integration would empower users to not only conduct virtual meetings but also enrich the experience. Users could take comprehensive meeting notes, access predefined templates for streamlined documentation, and even automate routine tasks during meetings, enhancing productivity. Additionally, at the meeting's conclusion, the feature would enable users to effortlessly share all pertinent details with participants, fostering efficient communication and collaboration, all within a cohesive and user-friendly platform.


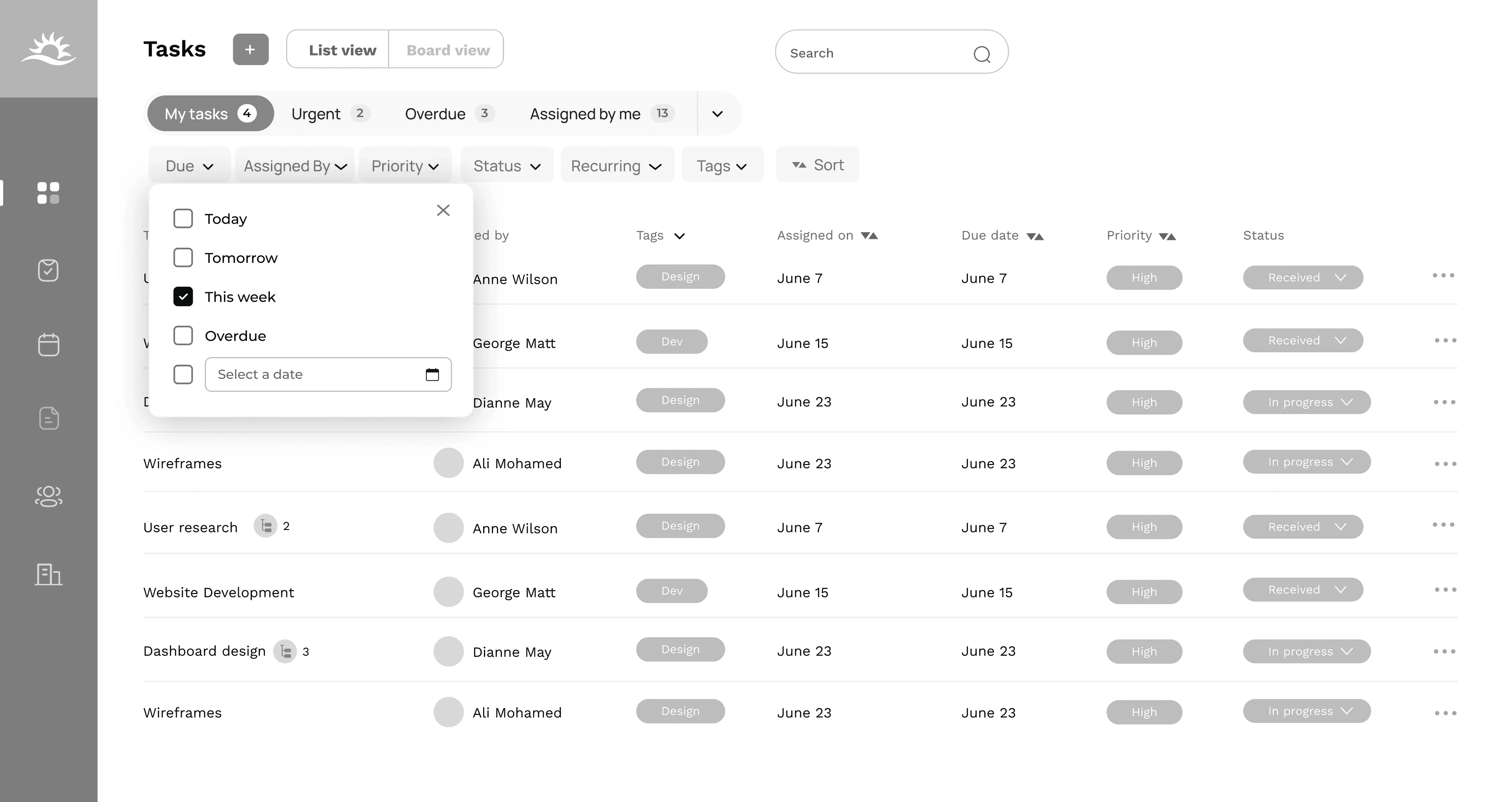
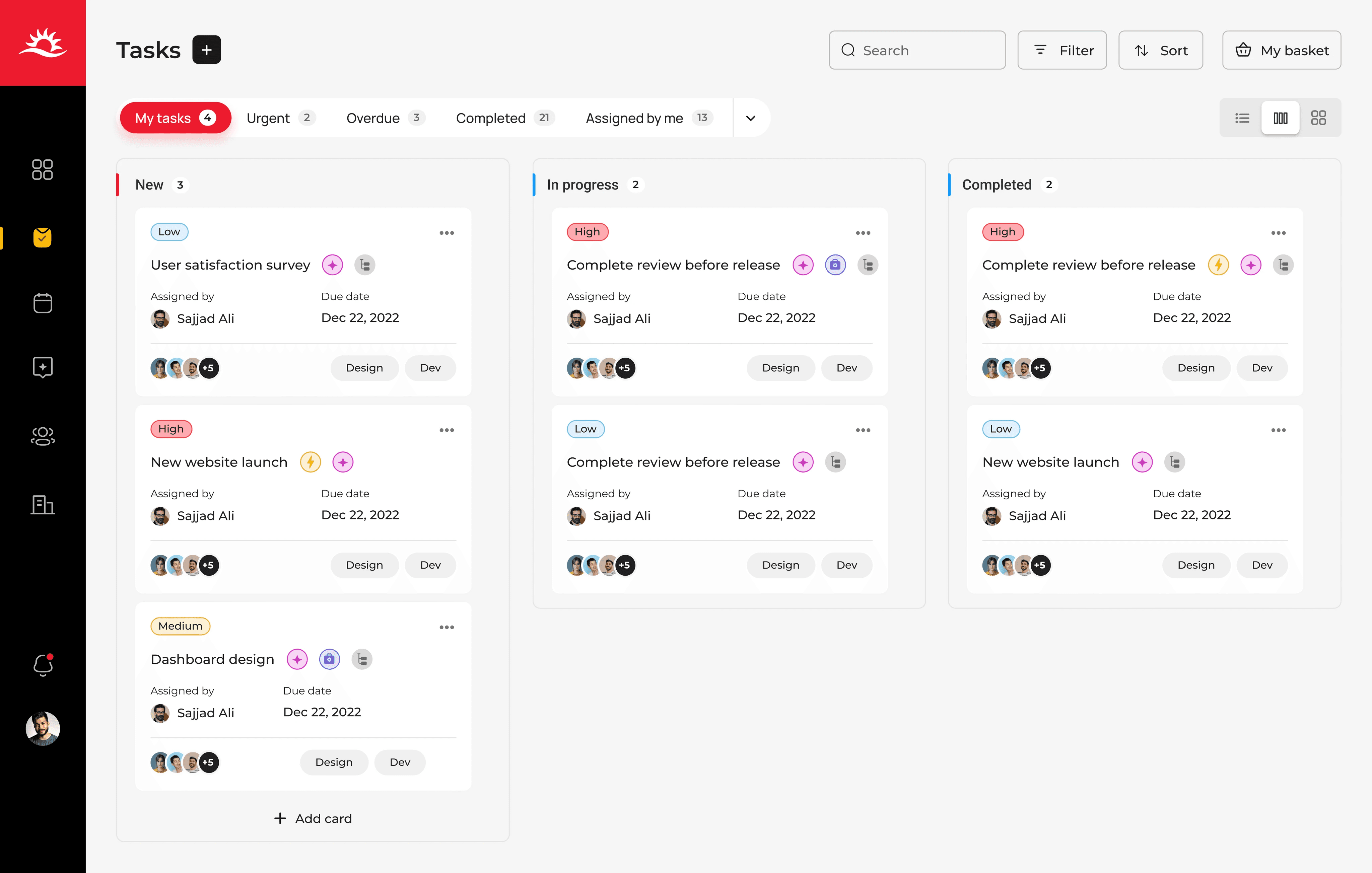
High Fidelity Wireframes
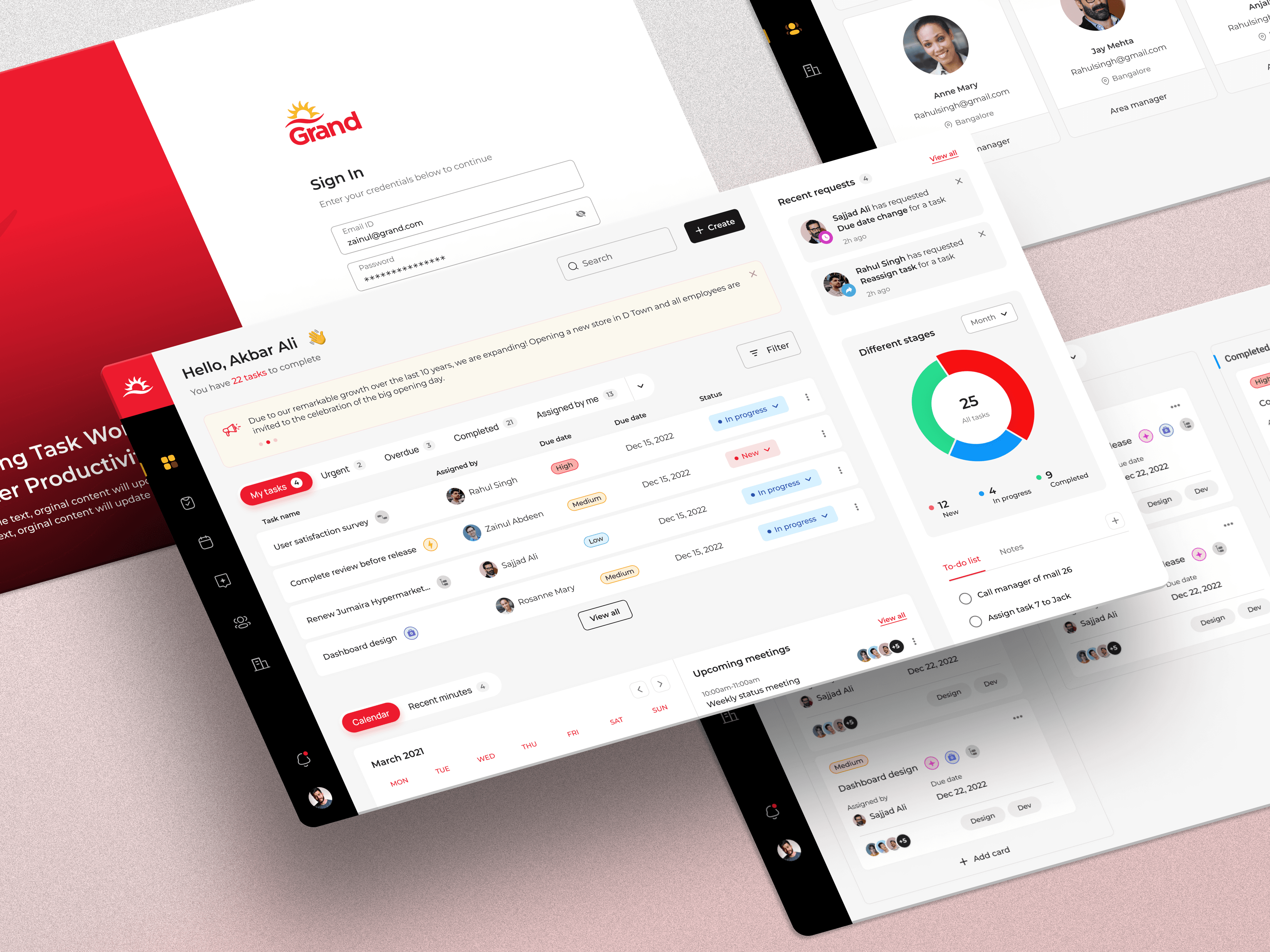
The following shows the conversion of a low-fidelity wireframe of a task board in our project management software to a high-fidelity design, which embodies a meticulous process of enhancement. In this transformation, we breathe life into the concept, adding detail, aesthetics, and interactive elements. This evolution empowers us to create a visually stunning, user-friendly task board that not only meets but exceeds user expectations.






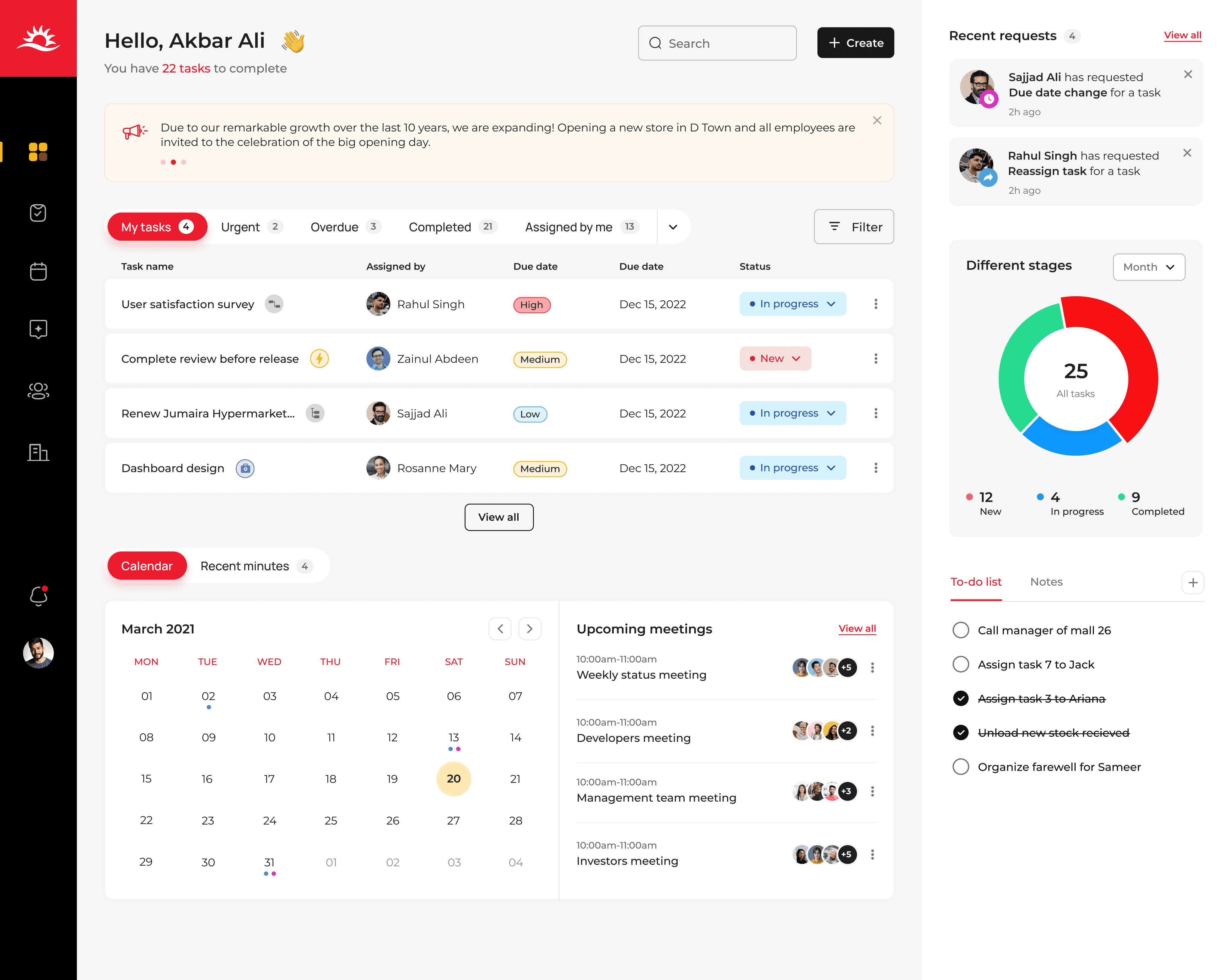
Final Dashboard
The final UI design was a collaborative effort with my design head, emphasizing meticulous attention to detail. We concentrated on refining aspects like color schemes, choosing a harmonious palette that resonated with the brand's identity. Font selection involved a careful balance between readability and aesthetics, ensuring a consistent and appealing typography. The application of shadows was subtle, enhancing the visual hierarchy and depth without overwhelming the interface. Grid systems were employed to maintain consistency and alignment throughout the design, resulting in a polished, user-friendly interface that not only met but exceeded the aesthetic and functional expectations set forth for the project.

Made by Deeya Wadhawan © 2023